Passo 1: Clique em Cadastro > Pop-ups.
Pop-up:
Passo 1: Clique em Cadastro > Pop-ups > Pop-up.
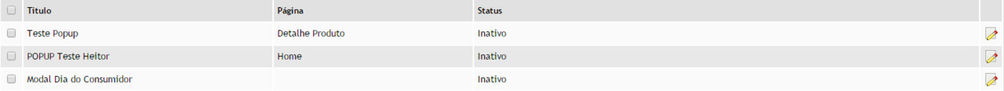
Passo 2: Lista de Pop-ups cadastrados.
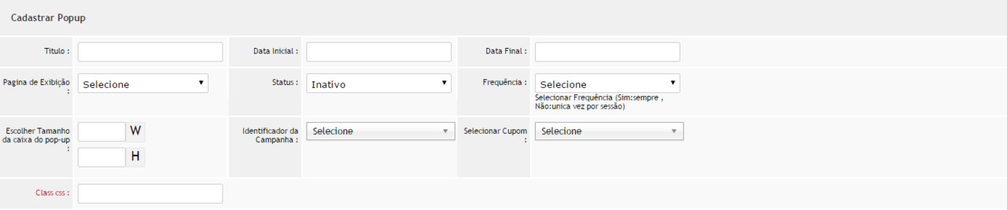
Passo 3: Ao clicar no botão , sera aberto a aba cadastrar Popup.
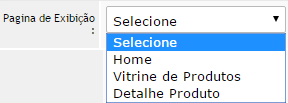
Pagina de Exibição: Pagina que sera atribuída e visualizada o Pop-up.
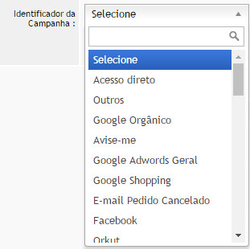
Identificador da Campanha: Campanha relacionada ao Pop-up.
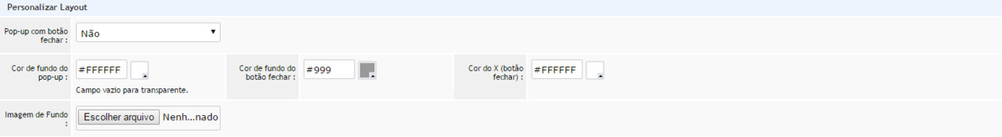
Personalizar Layout: Personalização do layout do Pop-up.
Pop-up com botão fechar: Selecione se o Pop-up terá um botão de fechar.
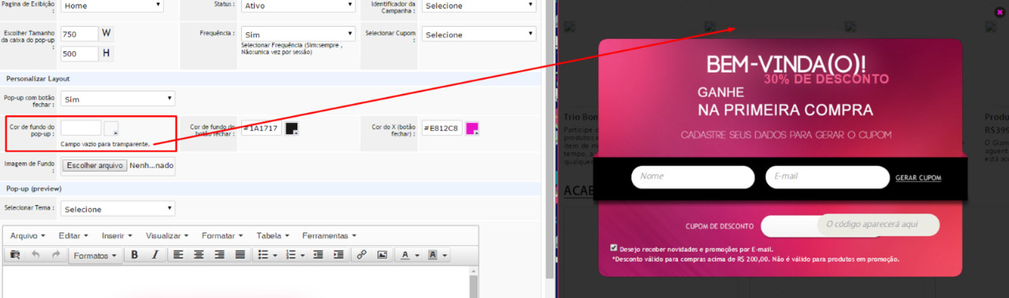
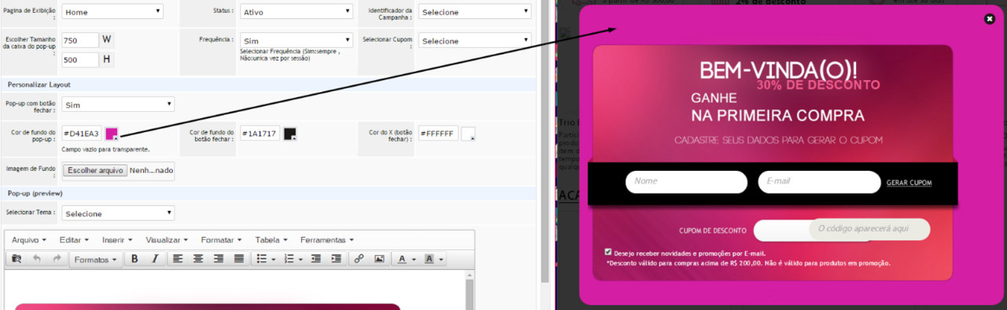
Cor de fundo do Pop-up: Nos exemplos a baixo mostramos a inserção ou remoção da tag de cor no campo Cor de fundo do Pop-up.
- Exemplo: Sem tag de cor, é aplicado fundo transparente no pop-up.
- Exemplo: Tag de cor aplicada fundo na cor #D41EA3.
Escolher tamanho da caixa do pop-up: Use W para Width(Largura) e H para Heigth(Altura).
Cor de fundo e do X do botão Fechar: Cor do botão fechar .
Cores: Para adicionar uma cor, digite o código da cor no campo Cor, por exemplo: (#000), que seria a cor preta .
Você também pode selecionar uma cor diretamente a um espectro de cores clicando no botão . Lembrando que o padrão de cores adotado é o RGB.
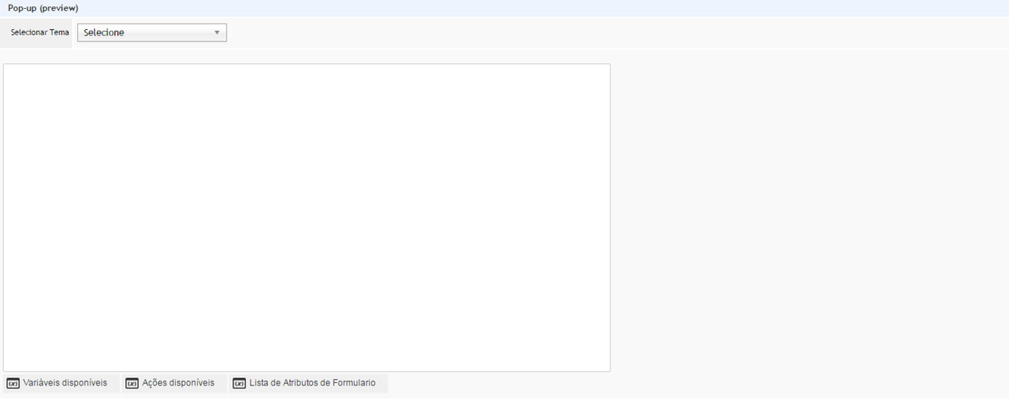
Pop-up (Preview):
Selecionar Tema: Para a arte de seu Pop-Up aparecer em seu site, você deve escolher um tema.
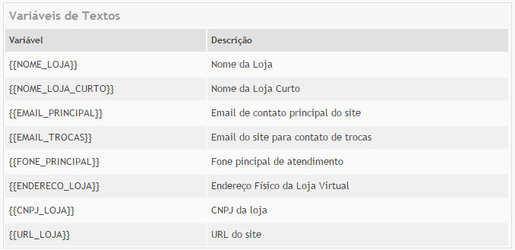
Variáveis disponíveis:
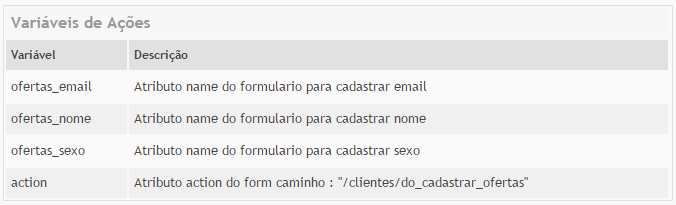
Ações Disponíveis:
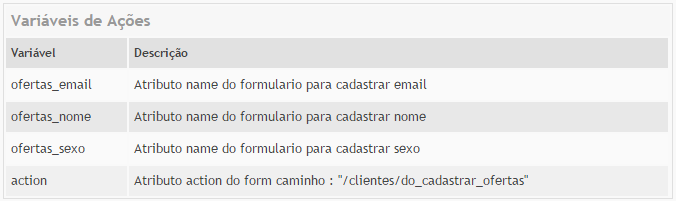
Lista de Atributos de Formulário: