Áreas
Passo 1: Clique em Cadastro > Layout Personalização > Áreas.
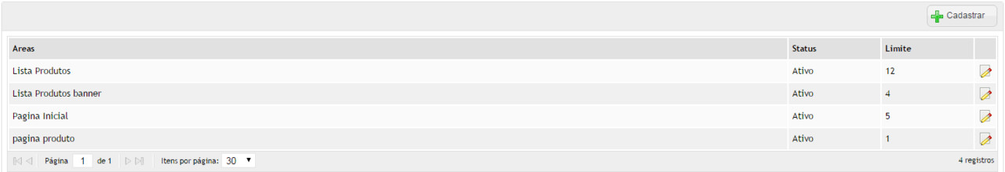
Passo 2: Lista de Áreas já cadastradas com indicação se Ativo ou Inativo. Para cadastrar uma nova área basta clicar em , para editar uma área já cadastrada basta clicar no ícone .
Cadastro de Área:
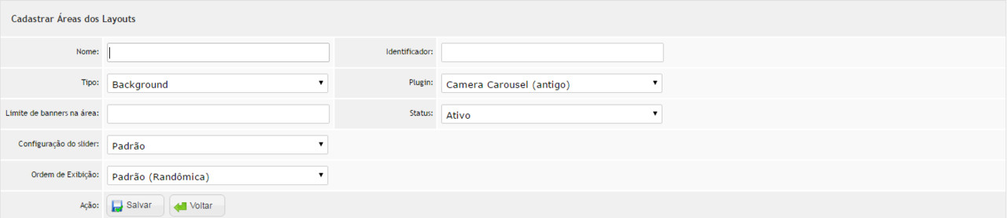
Passo 1: Ao clicar no botão , será aberta a janela Cadastrar Áreas dos Layouts.
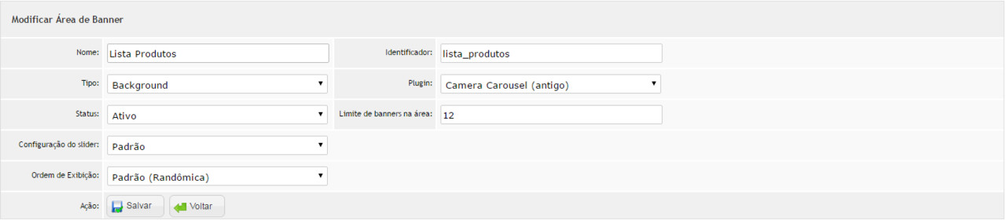
Tipo: Selecione o tipo de área que será cadastrada, entre Background e Banner.
Plugin: tipos de Carousel disponíveis.
- Owl Carousel: É um carousel totalmente responsivo, ou seja, seus sliders serão compatíveis com qualquer tamanho ou resolução de tela. O mais interessante neste tipo de carousel é de ser totalmente compatível com telas touch, o que permite uma total interação com smartphones e tablets.
- Camera Carousel: Também é responsivo. O camera couresel funciona perfeitamente com todos tipos de browsers e é apresentado em formato de slideshow.
Ordem de Exibição: Selecione a ordem em que os banners serão exibidos: por Data, ordem alfabética ou randômica.
Status: Ative ou desative o banner. Desativar faz com que o banner deixe de ser exibido no site, sem necessidade de excluí-lo, podendo reativá-lo mais tarde.
Limite de banners na área:
Config. do slider: Ao selecionar Configurar, abrira o campo para configurar a transação de imagens dos banners (tempo, efeito etc.).
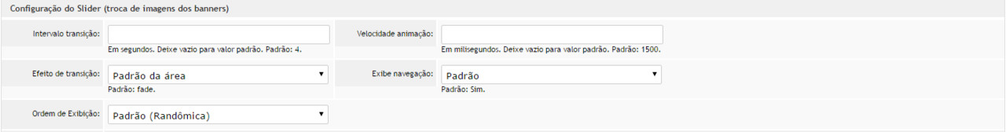
Configuração do Slider: Campo oriundo da seleção configurar.
Intervalo transição: Intervalo em segundos de alternância de banners. Configure de maneira que seja possível para o cliente visualizar as informações do banner. Para deixá-la com as configurações padrões, deixe o campo em branco.
Velocidade animação: Velocidade em milissegundos da animação do efeito de transição.
Efeito de transição: As transições de banner são os efeitos de animação que ocorrem na transição entre os banners.
Modifica/Exemplo Layout:
Exemplo de Área preenchida: Modificação feita, com os campos já citados acima.