| Info |
|---|
| Pop-Ups: Módulo criado para deixar você mais independente em sua própria plataforma E-Commerce! O recurso "Pop-Up" foi desenvolvido para que você mesmo crie e personalize seu próprio Pop-Up sem depender de nós. Agora, além do Pop-Up da home, você pode implementar e criar o Pop-Up para as páginas que desejar. |
Passo 1: Clique em Cadastro > Pop-ups.
Pop-up:
| . Você pode implementar pop-up em todas as páginas que quiser. |
Passo 1: Clique em Cadastro > Pop-ups > Pop-up.
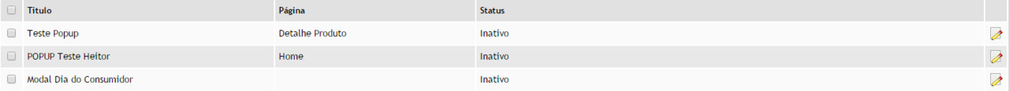
Passo 2: Lista de Pop-ups cadastrados.
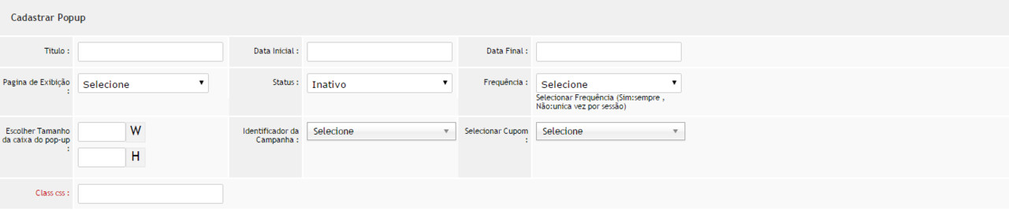
Passo 3: Ao clicar no botão , sera aberto a aba cadastrar PopupClique em , para adicionar um novo pop-up.
Pagina Página de Exibição: Pagina que sera atribuída e visualizada o PopPágina em que será exibida o pop-up.
Identificador da Campanha: Campanha relacionada ao Poppop-up.
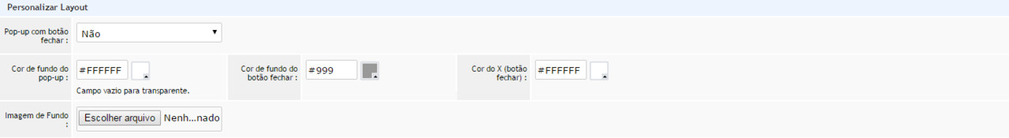
Personalizar Layout: Personalização do layout do Pop-up.
Pop-up com botão fechar: Selecione se o Pop-up terá um botão de fechar.
Cor de fundo do Pop-up: Nos exemplos a baixo mostramos Confira abaixo como funciona a inserção ou remoção da tag de cor no campo Cor de fundo do Pop-up.
...
Escolher tamanho da caixa do pop-up: Use W para Width(Largura para largura (width) e H para Heigthaltura (Alturaheight).
Cor de fundo e do X do botão Fechar: Cor do botão fechar .
...
Cores: Para adicionar uma cor, digite o código da cor no campo Cor, por exemplo: (#000), que seria a cor preta .
Você também pode selecionar uma cor diretamente a um espectro de cores, clicando no botão . Lembrando que o padrão de cores adotado é o RGB.
...
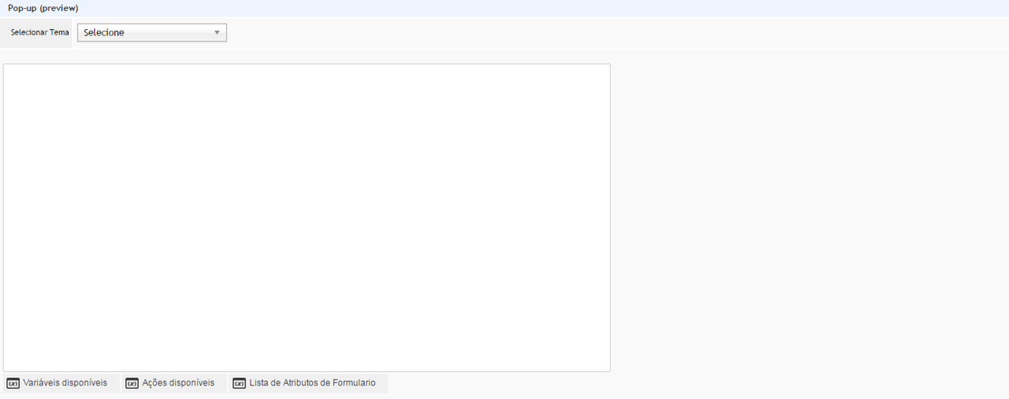
Pop-up (Preview):
Selecionar Tema: Para a arte de seu Pop-Up aparecer em seu site, você deve escolher um temaSelecione um tema para seu pop-up.
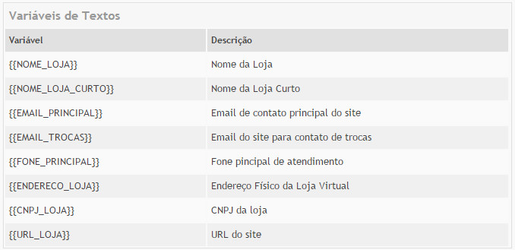
Variáveis disponíveis:
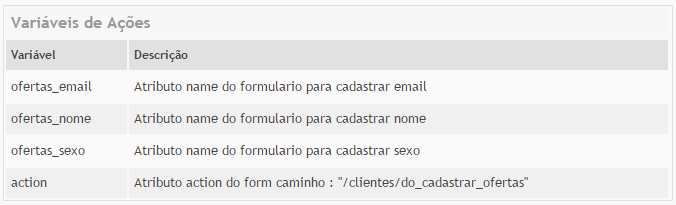
Ações Disponíveis:
Lista de Atributos de Formulário:
...