Mobile V3
Para iniciarmos o processo de ativação da versão da mobile devemos cumprir 6 passos.
Passo 1
Criar as seguintes áreas:
Mobile Home Principal
Mobile Banner lista produtos
Mobile Home Outlet
Mobile Rodapé Geral
Devemos criar as áreas de vitrine caso elas ainda não existam em seu painel administrativo.
Acesse o menu Cadastro -> Banners -> Áreas.
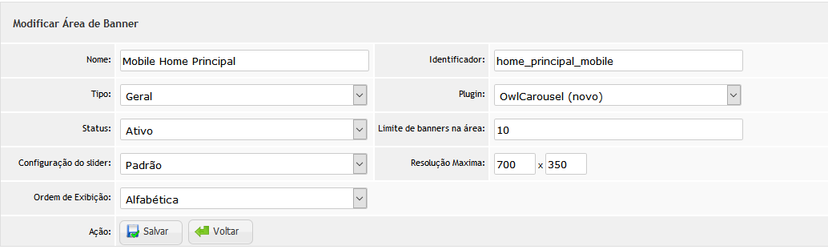
Mobile Home Principal
Identificador: home_principal_mobile
Limite de Banners na área: 10
Plugin: OwlCarousel (novo)
Medidas: 700 x 350
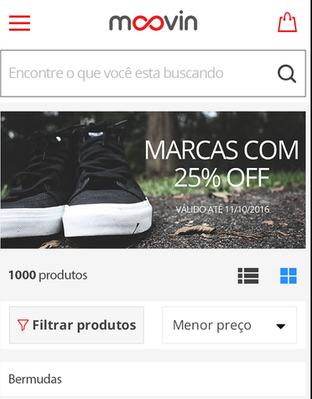
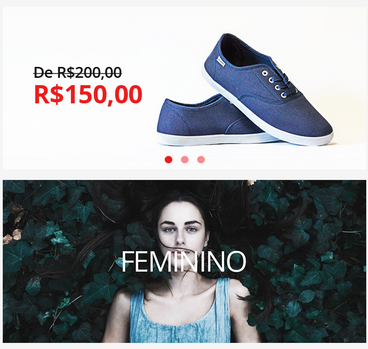
Representação no Site:
Mobile Banner lista produtos
Identificador: banner_products_mobile
Limite de Banners na área: 10
Plugin: OwlCarousel (novo)
Medidas: 700 x 350
Representação no site:
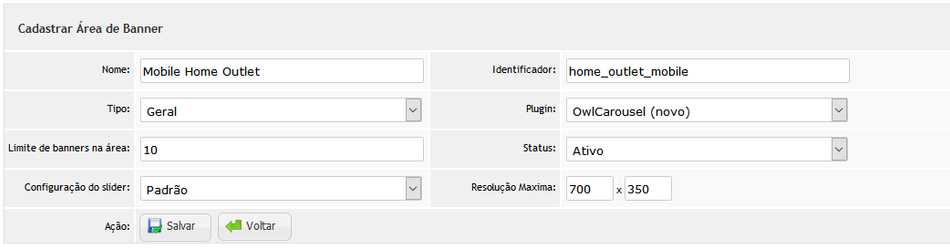
Mobile Home Outlet
Identificador: home_outlet_mobile
Limite de Banners na área: 10
Plugin: OwlCarousel (novo)
Medidas: 700 x 350
Representação no site:
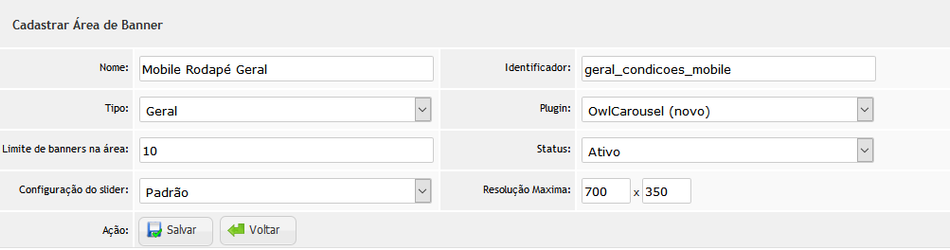
Mobile Rodapé Geral
Identificador: geral_condicoes_mobile
Limite de Banners na área: 10
Plugin: OwlCarousel (novo)
Medidas: 700 x 350
Representação no site:
Passo 2
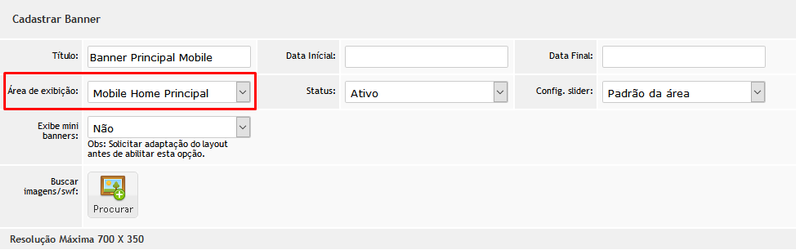
Após criação das áreas, você poderá realizar o envio dos banners para as respectivas áreas. Segue um abaixo exemplo da criação de um banner principal para o mobile.
Informe o título do banner
Caso o banner tenha um período de data você poderá optar em informar o mesmo
Realize a escolha da área de exibição (Mobile Home Principal)
Atenção: Ao enviar os banners ao nosso sistema cuide sempre de enviar com as resoluções máximas de 700 x 350 pixels.
Enviando mais de uma imagem no mesmo banner, ele irá criar um efeito carrossel.
Caso você crie mais de um banner para a mesma área (Mobile Home Principal), o sistema irá colocar um banner abaixo do outro conforme imagem abaixo.
Passo 4
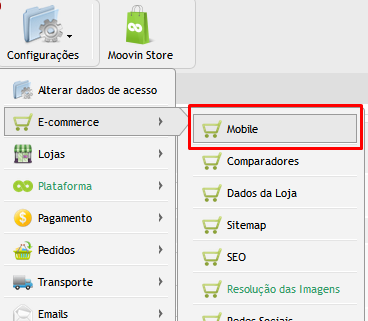
Para realizar a ativação do mobile versão 3, você deve acessar o menu Configurações -> E-commerce -> Mobile.
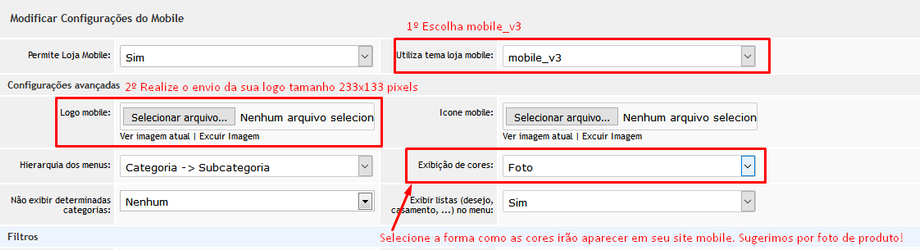
Passo 5
Selecione o tema mobile_v3 e realize o envio do logo.
Atenção: Ao enviar o logo cuide sempre de colocar o fundo transparente e com as resoluções máximas de 233x133 pixels.
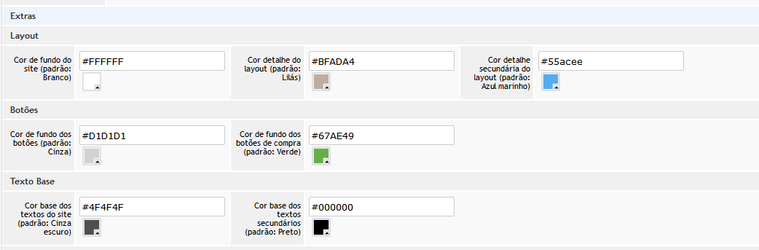
Passo 6
Configure as cores do seu site.
Cor base dos textos secundários (padrão: Preto), realiza a alteração de informações do menu por exemplo.