Instalação Google avaliação
Acesse o seu Google Tag Manager
Acesse o Google Tag Manager de seu site em https://tagmanager.google.com para iniciar as configurações.
Como configurar o Google avaliação em seu Google Tag Manager.
Não possuí o GTM habilitado em sua plataforma? Clique aqui e veja como realizar este procedimento.
A configuração se resume em 3 partes:
- Criação das variáveis;
- Criação dos acionadores;
- Inserção dos scripts.
Como criar variáveis no Google Tag Manager
Logando no Google Tag Manager, vamos criar as primeiras variáveis necessárias para o funcionamento do Google avaliação.
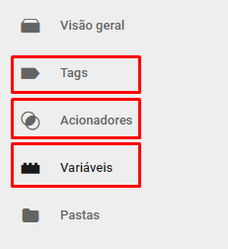
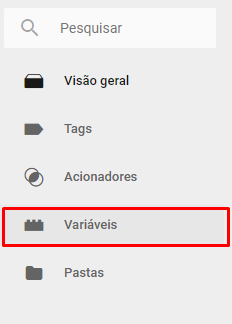
- Para criar a primeira variável você deve acessar o menu lateral "Variável" .
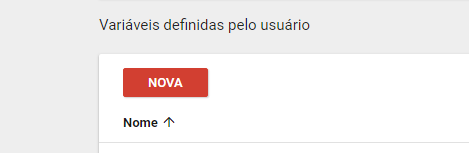
- Abrirá uma outra página, onde você deve clicar no botão "NOVA".
- Após clicar em NOVA, abrirá uma janela para que você insira o nome da variável e uma visualização para escolher a opção da variável. Digite o nome da sua nova variável e clique no lápis para escolher a opção de variável.
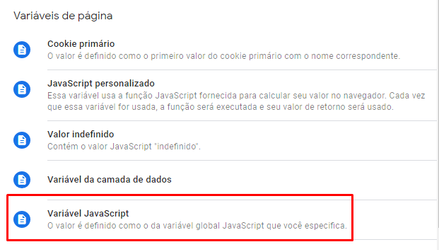
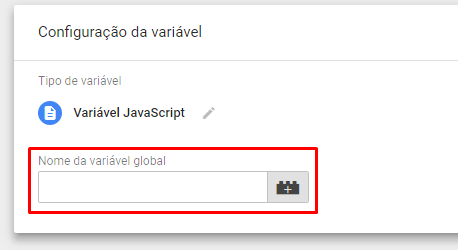
- Clicando no lápis de opções de variáveis, abrirá diversas opções onde vamos trabalhar com somente com a opção Variável JavaScript.
- Após escolher o tipo, voltará para a tela anterior onde será solicitado o valor da variável. No caso da opção Variável JavaScript, aparecerá o campo
- Após realizar a criação da tag, clique em "Salvar" no canto superior direito.
Configurando as variáveis para o Google Avaliação
Agora que já sabemos como criar variáveis, vamos listar as opções necessárias para o pleno funcionado do Google Avaliação.
| Nome da variável | Valor da variável |
|---|---|
| GTMorderid | gtm.order_id |
GTMemail | gtm.customer.email |
GTMestimateddeliverydate | gtm.estimated_delivery_date |
GTMpage | gtm.page |
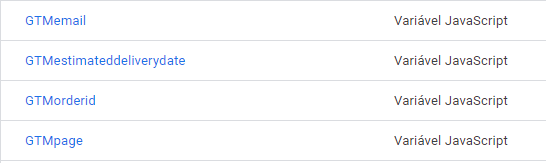
Após a configuração, você deverá ter um resultado idêntico a este:
Como Criar Acionadores de Tags
- Para criar um Acionador, você deve clicar no menu "Acionadores"
- Clique no botão "NOVO".
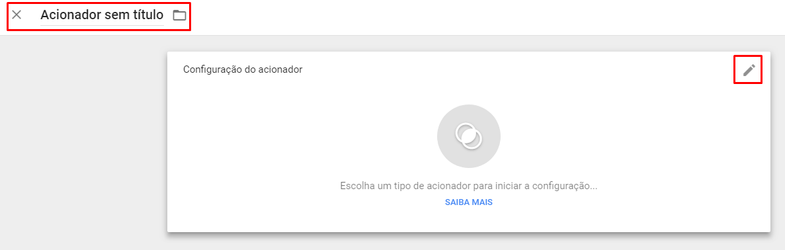
- Abrirá uma janela, onde será solicitado o nome do acionador e o tipo. O nome padrão de cada acionador será informando na tabela a seguir.
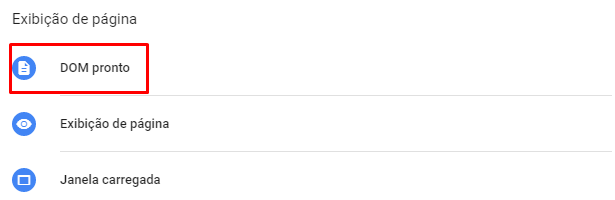
- Clicando no lápis para escolher as opções de acionadores, abrirá outra janela. Para o Google Avaliação, usaremos apenas a opção "DOM Ponto".
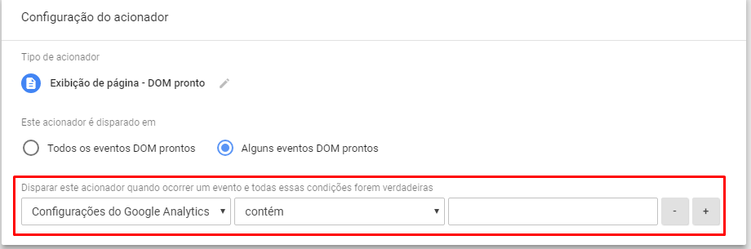
- Clicando na opção "DOM Ponto", você visualizará as opções: Alguns eventos DOM prontos. Para o Google Avaliações, usaremos apenas a opção "Alguns eventos DOM prontos". Após clicar na opção "Alguns eventos DOM prontos", aparecerá 3 campos, sendo o primeiro para definir a variável criada anteriormente, a condição e o valor da condição. Para criar o acionador, basta clicar no simbolo ( + ) e para excluir, clique no simbolo ( - ) .
- Após realizar a criação da tag, clique em "Salvar" no canto superior direito.
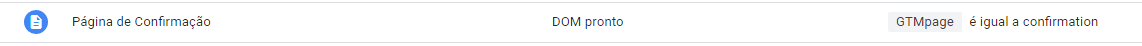
Lista de Acionadores para configuração do Google Avaliação
Agora que já sabemos como criar os acionadores, siga as informações da tabela abaixo.
| Nome do Acionador | Tipo de Acionador | Tipo de Evento | Variável | Condição | Valor da Condição |
|---|---|---|---|---|---|
| Página de confirmação | Exibição de Página - DOM Ponto | Alguns Eventos DOM Pontos | gtm.page | é igual a | confirmation |
Como criar as tags no Google Tag Manager.
- Clique no menu "Tags".
- Clique no botão "NOVA".
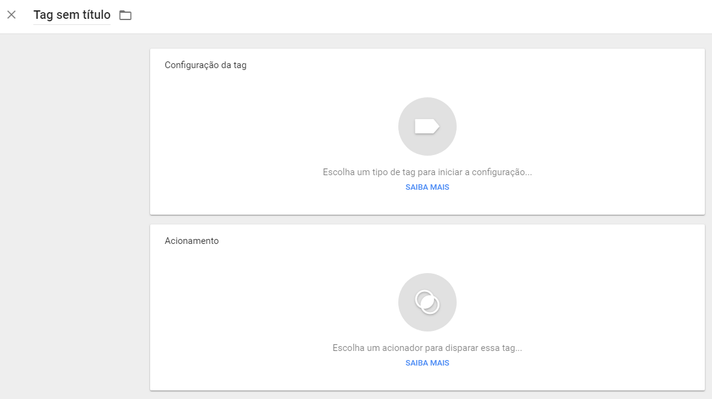
- Abrirá uma nova janela solicitando o nome da tag, o tipo da tag e o acionamento. O nome da tag será informado na tabela a seguir. O Tipo da tag trabalharemos apenas com o "HTML Personalizado".
- Clicando no lápis na área de "Configuração da Tag" aparecerá diversas opções onde devemos escolher a opção "HTML Personalizado".
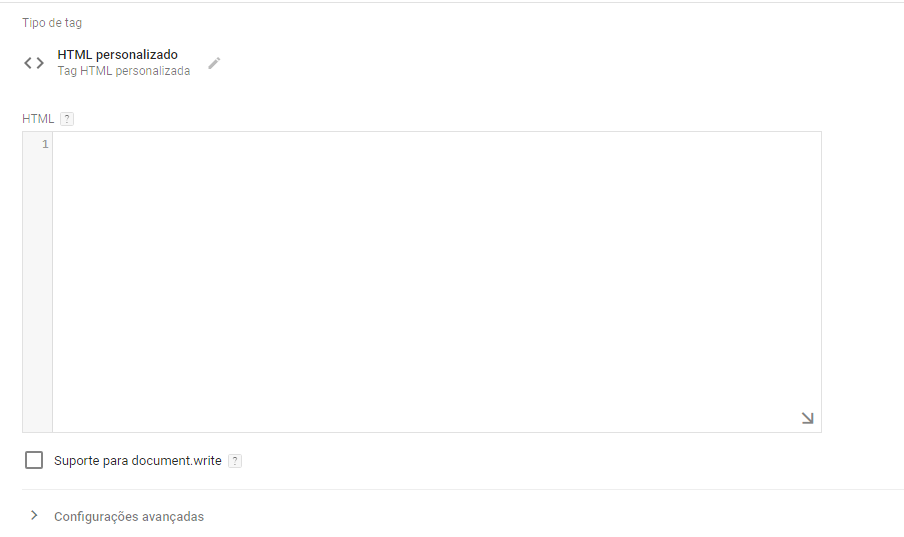
- Clicando em HTML Personalizado, você visualizará um bloco para inserção de código. O código de cada página será informando na tabela a seguir.
- Clicando no lápis para configurar os acionadores, será exibidos todos os acionadores já cadastrados anteriormente onde você deve selecionar o desejado.
- Após realizar a criação da tag, clique em "Salvar" no canto superior direito.
Configurando as Tags para ativação do Google Avaliação
Agora que já sabemos como criar as tags, listaremos a tabela com tags necessários para o funcionamento do Google Avaliação.
Atentar-se à informação no script "Google avaliação" onde você deverá inserir o seu código do merchant diretamente no script no local que se refere "SEUMERCHANTID".
Pedimos que usem o script abaixo, pois o script fornecido pelo Google gera conflitos com outros scripts da plataforma, fazendo com que a pesquisa não seja exibida.
| Nome da tag | Tipo da Tag | Valor do tipo da Tag | Nome do Acionamento |
|---|---|---|---|
| Google Avaliação | HTML Personalizado | Bloco de Código <script>
var scriptTag = document.createElement('script');
scriptTag.src = 'https://apis.google.com/js/platform.js?onload=renderOptIn';
document.body.appendChild(scriptTag);
window.renderOptIn = function () {
window.gapi.load('surveyoptin', function () {
window.gapi.surveyoptin.render(
{
"merchant_id": SEUMERCHANTID,
"order_id": "{{GTMorderid}}",
"email": "{{GTMemail}}",
"delivery_country": "BR",
"estimated_delivery_date": "{{GTMestimateddeliverydate}}"
});
});
}
window.___gcfg = {
lang: 'pt_BR'
};
</script>
| Página de confirmação |
Publicando o Google Avaliação
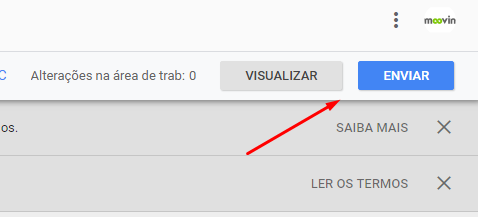
- Realizado todas as configurações vamos publicar as modificações realizadas para espelhar em nosso site. Vamos clicar em ENVIAR no canto superior direito
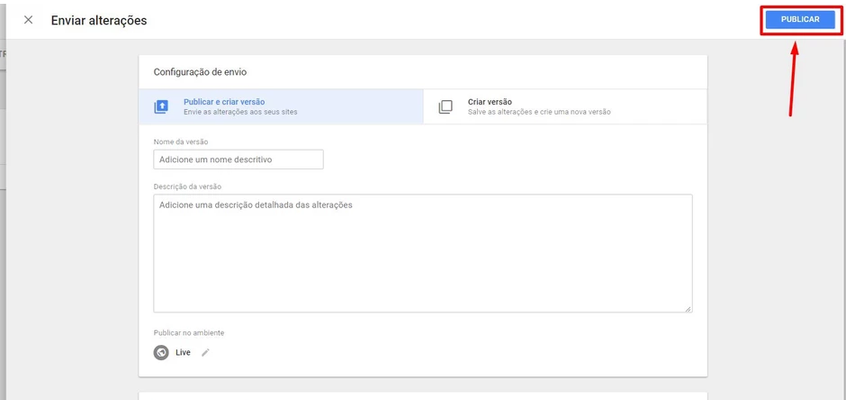
- Abrirá uma nova tela e clicaremos em PUBLICAR.
Ao finalizar estes procedimentos, você terá concluído a instalação de todos os scripts necessários para funcionamento do Google Avaliação.
Inserindo o selo de avaliação no site
Para inserir o selo de avaliação, você deverá seguir os passos abaixo:
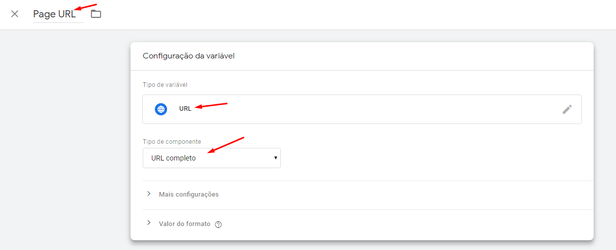
1 - Criar uma variável do tipo URL:
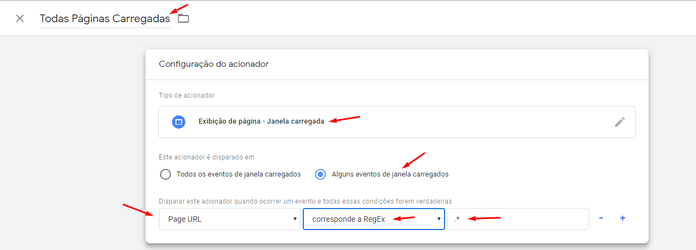
2 - Criar um acionador para esta variável, com as configurações da imagem abaixo:
3 - Criar uma TAG com o script do selo (fornecido pelo Google), usando o acionador criado acima:
Obs.: Não realizamos suporte para configuração de scripts alheios a plataforma, este procedimento é responsabilidade do lojista ou de sua agência.