Instalação Pixel Facebook
Como configurar o Pixel Facebook em seu Google Tag Manager.
Não possuí o GTM habilitado em sua plataforma? Clique aqui e veja como realizar este procedimento.
A configuração se resume em 3 partes:
- Criação das variáveis;
- Criação dos acionadores;
- Inserção dos scripts.
Acesse o seu Google Tag Manager
Acesse o Google Tag Manager de seu site em https://tagmanager.google.com para iniciar as configurações.
Como criar variáveis no Google Tag Manager
Logando no Google Tag Manager, vamos criar as primeiras variáveis necessárias para o funcionamento do Pixel.
- Para criar a primeira variável você deve acessar o menu lateral "Variável" .
- Abrirá uma outra página, onde você deve clicar no botão "NOVA".
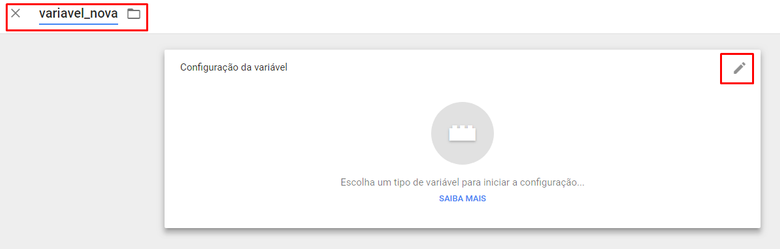
- Após clicar em NOVA, abrirá uma janela para que você insira o nome da variável e uma visualização para escolher a opção da variável. Digite o nome da sua nova variável e clique no lápis para escolher a opção de variável.
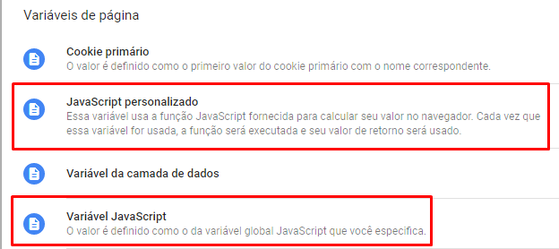
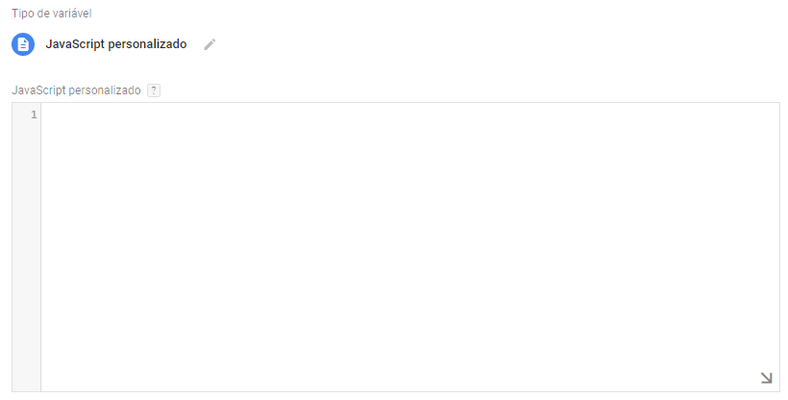
- Clicando no lápis de opções de variáveis, abrirá diversas opções onde vamos trabalhar com somente duas opções para configurar o Pixel Facebook, que são: JavaScript Personalizado e Variável JavaScript.
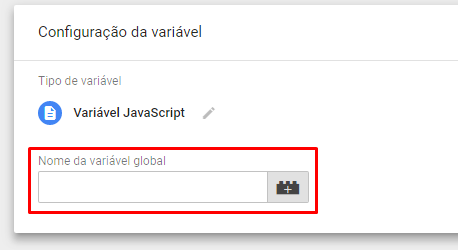
- Após escolher o tipo, voltará para a tela anterior onde será solicitado o valor da variável. No caso da opção Variável JavaScript, aparecerá o campo
Variável Javascript - Após realizar a criação da tag, clique em "Salvar" no canto superior direito.
Configurando as variáveis para o Pixel do Facebook
Agora que já sabemos como criar variáveis, vamos listar as opções necessárias para o pleno funcionado do Pixel Facebook.
| Nome da Variável | Opção de Variável | Valor da variável |
|---|---|---|
| gtm.page | Variável JavaScript | gtm.page |
function(){
if (gtm.page == "confirmation"){
var ids = [];
for (var i=0;i<gtm.products.length ;i++){
ids.push(gtm.products[i].SKU)
}
var sku = ids;
}
else {
var sku = 'undefined';
}
return sku;
}
| ||
| moovin.compra.valor | Variável JavaScript | gtm.order_values.total |
| facebook.produto.valor.car | Variável JavaScript | gtm.cart_values.total |
| facebook.produto.valor | Variável JavaScript | gtm.product.price_number |
| facebook.produto.nome | Variável JavaScript | gtm.product.title |
| facebook.produto.id.car | function() {
sku = [];
for (var i = 0; i < gtm.products.length; i++) {
var user = gtm.products[i];
//console.log(user.SKU);
sku.push(user.SKU_color);
}
// console.log(sku)
return sku;
}
| |
| facebook.produto.id | Variável JavaScript | gtm.product.SKU_color |
| facebook.produto.categoria | Variável JavaScript | gtm.product.category |
| facebook.order_values.total | Variável JavaScript | gtm.order_values.total |
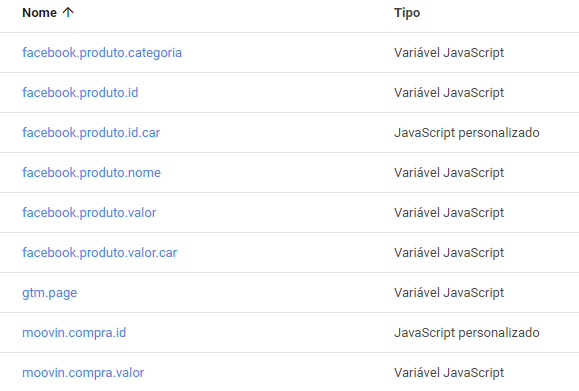
Após a configuração, você deverá ter um resultado idêntico a este:
Como Criar Acionadores de Tags
- Para criar um Acionador, você deve clicar no menu "Acionadores" e
- Clique no botão "NOVO".
- Abrirá uma janela, onde será solicitado o nome do acionador e o tipo. O nome padrão de cada acionador será informando na tabela a seguir.
- Clicando no lápis para escolher as opções de acionadores, abrirá outra janela. Para o Pixel de Facebook, usaremos apenas a opção "DOM Ponto".
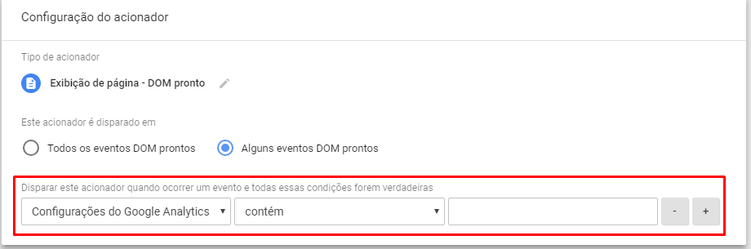
- Clicando na opção "DOM Ponto", você visualizará as opções: Todos os eventos DOM prontos e Alguns eventos DOM prontos. Para o Pixel do facebook, usaremos apenas a opção "Alguns eventos DOM prontos". Após clicar na opção "Alguns eventos DOM prontos", aparecerá 3 campos, sendo o primeiro para definir a variável criada anteriormente, a condição e o valor da condição. Para criar o acionador, basta clicar no simbolo ( + ) e para excluir, clique no simbolo ( - ) .
- Após realizar a criação da tag, clique em "Salvar" no canto superior direito.
Lista de Acionadores para configuração do Pixel Facebook
Agora que já sabemos como criar os acionadores, siga as informações da tabela abaixo.
| Nome do Acionador | Tipo de Acionador | Tipo de Evento | Variável | Condição | Valor da Condição |
|---|---|---|---|---|---|
Página de produto | Exibição de Página - DOM Ponto | Alguns Eventos DOM Pontos | gtm.page | é igual a | product |
| Página de pagamento | Exibição de Página - DOM Ponto | Alguns Eventos DOM Pontos | gtm.page | é igual a | payment |
| Página de confirmação | Exibição de Página - DOM Ponto | Alguns Eventos DOM Pontos | gtm.page | é igual a | confirmation |
| Página carrinho | Exibição de Página - DOM Ponto | Alguns Eventos DOM Pontos | gtm.page | é igual a | cart |
Como criar as tags no Google Tag Manager.
- Clique no menu "Tags".
- Clique no botão "NOVA".
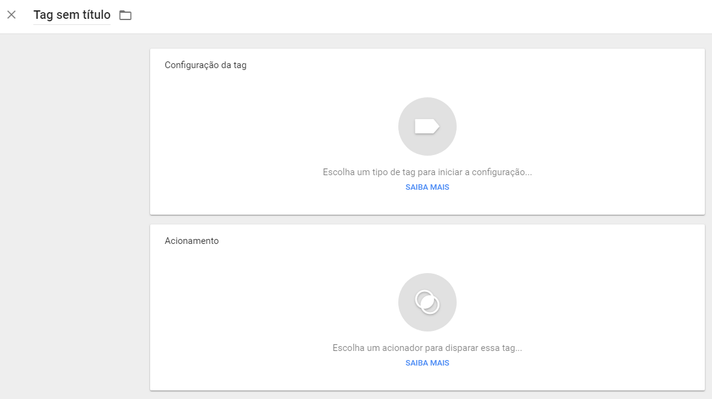
- Abrirá uma nova janela solicitando o nome da tag, o tipo da tag e o acionamento. O nome da tag será informado na tabela a seguir. O Tipo da tag trabalharemos apenas com o "HTML Personalizado" e os acionadores é dependente de cada tag que também será informando na tabela de tags a seguir,
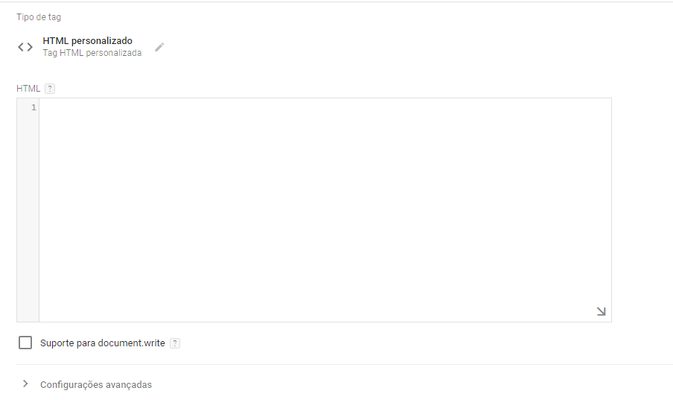
- Clicando no lápis na área de "Configuração da Tag" aparecerá diversas opções onde devemos escolher a opção "HTML Personalizado".
- Clicando em HTML Personalizado, você visualizará um bloco para inserção de código. O código de cada página será informando na tabela a seguir.
- Clicando no lápis para configurar os acionadores, será exibidos todos os acionadores já cadastrados anteriormente onde você deve selecionar o desejado.
- Após realizar a criação da tag, clique em "Salvar" no canto superior direito.
Configurando as Tags para ativação do Pixel Facebook
Agora que já sabemos como criar as tags, listaremos a tabela com tags necessários para o funcionamento do Pixel Facebook.
Atentar-se à informação no script "Facebook PIxel" onde você deverá inserir o seu código do facebook diretamente no script no local que se refere "SEUCÓDIGOFACEBOOK".
| Nome da tag | Tipo da Tag | Valor do tipo da Tag | Nome do Acionamento |
|---|---|---|---|
| Facebook Pixel | HTML Personalizado | Bloco de Código <script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'SEUCÓDIGOFACEBOOK');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=SEUCÓDIGOFACEBOOK&ev=PageView&noscript=1"
/></noscript>
| Todas as páginas |
| Facebook - Produtos | HTML Personalizado | Bloco de Código <script>
fbq('track', 'ViewContent', {
content_name: {{facebook.produto.nome}},
content_category: {{facebook.produto.categoria}},
content_ids: {{facebook.produto.id}},
content_type: 'product',
value: {{facebook.produto.valor}},
currency: 'BRL'
});
</script>
| Página de produto |
| Facebook - início de checkout | HTML Personalizado | Bloco de Código <script>
fbq('track', 'InitiateCheckout');
</script>
| Página de Pagamento |
| Facebook - Conversão | HTML Personalizado | Bloco de Código <script>
fbq('track', 'Purchase', {
content_ids: {{facebook.produto.id.car}},
content_type: 'product',
value: {{moovin.compra.valor}},
currency: 'BRL'
});
</script>
| Página de confirmação |
| Facebook - Carrinho - Página | HTML Personalizado | Bloco de Código <script>
fbq('track', 'AddToCart', {
content_ids: {{facebook.produto.id.car}},
content_type: 'product',
value: {{facebook.produto.valor.car}},
currency: 'BRL'
});
</script>
| Página Carrinho |
Publicando o Pixel Facebook
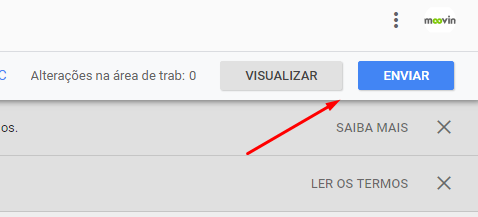
- Realizado todas as configurações vamos publicar as modificações realizadas para espelhar em nosso site. Vamos clicar em ENVIAR no canto superior direito
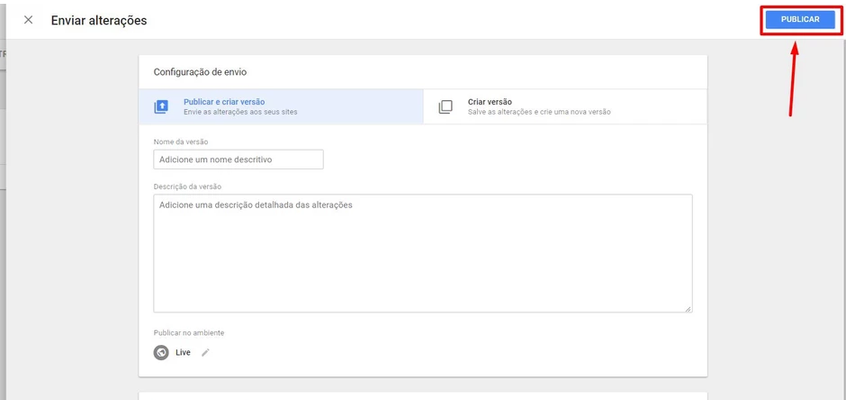
- Abrirá uma nova tela e clicaremos em PUBLICAR.
Ao finalizar estes procedimentos, você terá concluído a instalação de todos os scripts necessários para funcionamento do Pixel.
Obs.: Não realizamos suporte para configuração de scripts alheios a plataforma, este procedimento é responsabilidade do lojista ou de sua agência.